
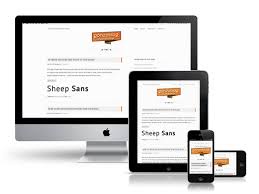
Media queries are a key component of Responsive Design. By using media queries you can easily make different layouts for different screen sizes. This can also be aided through the span(number) tags or the col-s, col-m or col column designations. However, none of that is as customizable as what can be obtained with media queries. Media queries allow you to set a minimum or maximum width or a minimum and a maximum width for a style. This allows for a lot of detail. You can reset different images for different sizes. You can change the column layout by the size of the screen and even change layouts for each and every size of screen so that all screens could actually have their own layout. The design can be modified or changed completely from one setting to the next. This is a very powerful set of options.
Generally Responsive Designs have settled for three basic sizes, A large size for PCs, a medium size for tablets and a small size for smartphones. Media queries enable you to delve much deeper into the customization. For example the next step past the typical three settings might be as follows;
320×480 for old phones or small android devices
480×800 for a low end Windows phone or WVGA device
640×960 for a DVGA phone
768×1280 for a high end Windows phone or WXGA device
1024×768 for an iPad or XGA device
1280×800 for a netbook or WXGA device
1280×1024 for a small desktop or SVGA device
1366×768 for a tablet or ultrabook or WXGA device
1680×1060 for a larger desktop or WSXGA device
All the larger sizes(this size can further allow for multiple monitors and very large monitors).
These are just an example of what is available for developers. You can break things down as much or as little as you wish. It is possible to target individual devices and resolutions with the available options.
Understanding media queries is a key component of your mastery of Responsive Design. This is a great tool and may be used to great advantage in the design of a good responsive website.
Written By: Bob Hunt – Search Engine Technical Coordinator